↓ English below↓
2017年、流行語大賞にも選ばれた「インスタ映え」
うちのおばあちゃんも知ってるほど流行ってます。
その正体を解き明かすために、自分が撮った写真をAIが「インスタ映え」しているか判断するアプリ Instaflyを遊びと勉強半々で作ってみました。
そもそもインスタ映えとはなんなのか。景色、食べ物、人、どんな写真を撮ればインスタ映えするのか。わけがわかりません。
最近ではどこへ行っても写真を撮るときに「これインスタ映えするやつ」と言いながら撮っている人達の声が聞こえてきます。
この記事によると、インスタ映えとは「おしゃれ」、「かわいい」、「カラフル」、「統一感」等色々な要素が組み合わさった上でInstagramに投稿された写真のことを指すようです。

筆者の思うインスタ映えする写真
しかし街中で見かける人たちが必ずしもそういった写真ばっかり撮られているようには見えません。人、被写体によってインスタ映えする定義はそれぞれ違いそうです。
じゃあどうすればインスタ映えの定義を分かりやすくできるんでしょうか。考えました。
そこでもう一つの流行り物、AIの出番です。
(ここからは少しテクニカルな内容なのでつまらなかったらすっ飛ばしてアプリで遊んでみてください)
アプリダウンロードはこちら →
今回実装に使った言語は、Python3とSwift4です。
まずはデータセット。
インスタ映えする写真、しない写真それぞれ3000枚タグ付けされたものを集めました。
データを水増ししたかったので、ノイズ加工、ぼかし、ズームなどの処理を加えて最終的にはそれぞれ15000枚用意しました。
次に、AI部分にはKerasでCNNを実装してみました。CNNの鬼分かりやすい説明動画
画像サイズは64×64、RGBでカラーとして読み込んだ後0-1に正規化します。
畳み込み層とプーリング層の数をテストしながら適当に調整しつつ、隠れ層ではReLU、全結合層にはSigmoidを使って2クラス分類システムとして作りました。
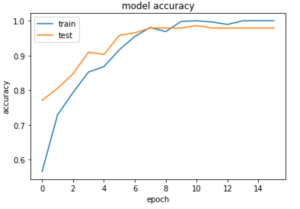
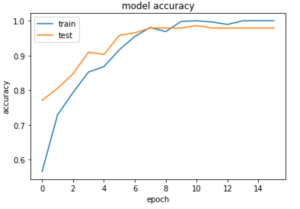
Early Stopping のpatienceを5に設定して実行すると、テスト、検証データ共に95%以上の精度で学習が終了しました。

実行結果
作成したモデルをcoremltoolsを使ってXcode内で使えるように.h5形式から.mlmodelに変換します(要Python2 2018年1月時点)。iOS11からCoreMLというフレームワークのおかげでAIを使ったアプリ作りが以前より簡単になったみたいです。ありがたや
Xcodeでインターフェースを作っていきます。
Swiftを使ったコーディングからApple Developer登録の方法まで僕は全くの初心者だったので結構苦戦しましたが、写真を撮る簡単な機能の実装だったのでいろんなサイトを参考にしながら作っていきました。今回は簡単な機能だけ欲しかったので3画面で作りました。

Xcodeの開発画面
そんなこんなで完成まで1ヶ月半ぐらいかかりましたが、ついに一昨日Instaflyリリースしました!

さっきの写真でテストしてみます。
 さっきの写真のインスタ映え度
さっきの写真のインスタ映え度
まあこんなもんですかね。たまに自分の思ういい写真のインスタ映え度が低かったりその逆もありますが、このことに対して理由を考えてみたところ、今のところ2つ原因が考えられます。1)インスタ映えとタグづけされた写真の対象が偏っている(例:景色の写真が多い)、2)データ数の不足。
1に関しては、僕も気になっていたところなので面白いです。使ってみたユーザーからのフィードバックによるところ、どうやら食べ物の写真のインスタ映え度は低めに出てしまうみたいです。これは自分の手料理を「インスタ映えしない」とタグ付けして投稿する控えめな人たちが多いことと関係がありそうです。
2に関しては、#Instaflyでタグ付けしてInstagramに投稿したり、Twitterをフォローして写真を投稿してくれるとデータが集まってもっといい感じのAIができそうです。なので皆さんどんどん写真撮ってあげてください!
今回はインスタ映え判定システムInstaflyを作ってみました。遊び半分で作ってましたが、インスタ映えとは何かを考え続ける1ヶ月は悪くなかったです。これからも人がぼやっと思う概念やアートをテクノロジーで表現してみるということをどんどんしてみたいです。次は音楽、音声処理系にAIを組み込んでみようと思います。
Thank you for your reading!
Aki
「インスタ映え」 means Photogenic on Instagram was nominated as the most commonly used word in Japan in 2017.
Even my grandma knows it as its popularity.
To identify what exactly it is, I made an app which tells the photogenic score of your photos judged by an AI for my hobby and another half for study.
First of all, what is インスタ映え? What kind of objects should we take for it, scenery, foods or people? I have no idea.
Recently, I can hear people saying 「This is インスタ映え」 while they are taking photos almost everywhere.
According to a Japanese article, インスタ映え indicates the photos posted on Instagram which are the mixture sense of 「Cool」,「Adorable」,「Colourful」and 「Sence of unity」.

A photo that I think is インスタ映え
However, it seems not everyone is taking that kind of photos. Depending on what they shoot, it might differ the definition.
Then, how can I make it more obvious? I thought.
There we go, another popular thing; AI.
(You can skip and try the app from here if you feel bored to read through the technical parts)
Download the app →
I implemented the app with Python3 and Swift4.
For the dataset, I collected photos which are tagged as インスタ映え and not インスタ映え
As I needed to pad the data amount, I applied some processing such as adding noise, blur and zooming and I have got 15000 photos for each.
The next part is for AI which was KerasCNN model.
Helly straightforward video for CNN
The image size is 64×64 with RGB and normalised it into 0-1.
A random adjustment for the convolutional layers and pooling layers was made with testing, I used ReLU function for the hidden layers and Sigmoid function for the fully-connected layer in order to make the 2 classes classifier. Referred Website
I set Early Stopping patience = 5 and I run it. It has finished learning with over 95% accuracy for both testing and evaluation data.

実行結果
Then, I needed to convert the model with coremltools to be used in Xcode from .h5 format to .mlmodel format (Python2 needed at the moment in 01/2018).
From iOS 11 release, the framework CoreML made it easier to build apps with AI. Thank you!
Then, I coded it in Xcode for the user interface.
As I was totally beginner in Swift and registration things for Apple Developer, it took some time to build it. I made 3 screens with a simple camera function with some of the very informative websites.
Website (Developer Registration)

Screen in Xcode
Afterall, it took 1 and half a months for making this app though, Instafly was finally released!!

Tested with that photo.

Photogenic score with the photo
Fair enough. Sometimes, it gives me a low photogenic score to the photos that I think are good.
Having thought about the reason for it, 2 things can be pointed out at this moment. 1) The unbalanced number of tagged photo objects (eg: scenery photos are more than others) and 2) The lack of the amount of the data.
For 1, it was intriguing as I had been curious. Apparently, it seems photos on foods might get the lower score than others (from feedbacks of some users). It looks there is a relation with a humble people who cooked their meals and tagged them as not インスタ映え.
For 2, the AI can be better if you tag your photos with #Instafly on Instagram or follow Twitter.
Let’s get more and more photogenic ones!
I made a photogenic classification system app: Instafly for this time. It was not a bad experience to have a month with only thinking what photogenic really is. I am going to computerise more concepts and arts that people are not sure what exactly they are. For the next time, I will make the one with music or audio signal processing with AI.
Thank you for your reading!
Aki
